При создании нового блога на платформе Blogger / Blogspot после начала работы стоит разобраться с настройками и внести несколько изменений в дефолтные сеттинги. Так, например, если оставить всё по умолчанию, то при создании или редактировании поста в Blogger / Blogspot в режиме HTML каждый раз текст публикации обрамляется тегом <div dir="ltr" style="text-align: left;" trbidi="on"></div>.
Вы спросите, зачем же гугловый Blogger добавляет этот <div> каждый раз? Этот html-код по задумке сервиса предназначен для того, чтобы посетители смогли перевести вашу публикацию на языки, которые читаются справа налево (арабский, сирийский, иврит и др).
- dir — форма направления в HTML
- trbidi = «on» — Google Translate установлен в ON (Включено)
- ltr — текст слева направо
- text-align — CSS стиль выравнивания текста.
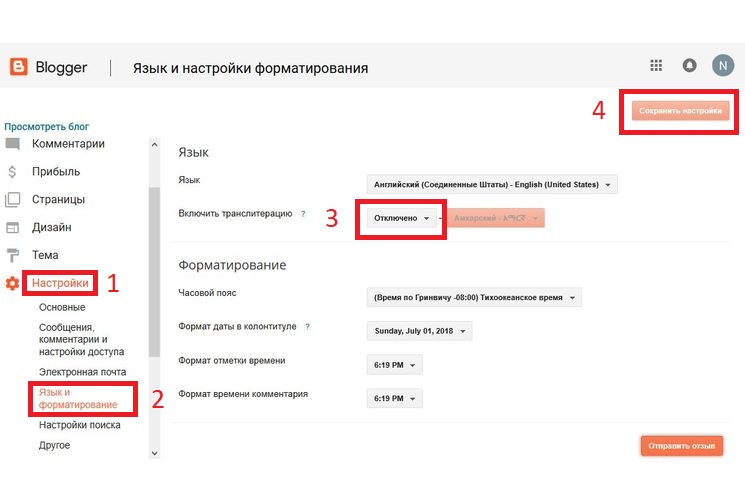
Чтобы избавиться от автоматической вставки кода <div dir="ltr" style="text-align: left;" trbidi="on"></div> вам стоит изменить дефолтные настройки блога. Для чего заходим в «Настройки › Язык и форматирование» и для пункта «Включить транслитерацию» выбираем из выпадающего меню опцию «Отключено».

После чего код <div dir="ltr" style="text-align: left;" trbidi="on"> не будет появляться для новых публикаций (хотя в старых постах этот див останется и чтобы его убрать придется отредактировать их в ручную).